jQuery is amazing as you can find plugins to accomplish almost anything you want. It makes your work easy and quick. And Javascript has always been a favorite of people. we have a list of top jQuery, Javascript plugins and tutorials that will help you a lot and will definitely make your life easier.
I hope you would find these apps useful. It includes apps that will let you create loading animation, which help make your website responsive to user interaction as they would know that the server is processing their request. Then we have apps that will help you optimize your website for mobile phones. We also have some awesome Javascript color picker plugins and JavaScript Games too. Not only that, we have some really cool Javascript Experiments andjQuery tutorials for you, which would help you learn tricks that you might not have known before. So what are you waiting for?! Check them out!
If you like this article, You May like Our Other Articles on jQuery Photo Gallery and Slider Plugins, Masonry jQuery, Visually Photo jQuery Plugins, jQuery Tutorials, Amazing jQuery Plugins, JavaScript Tools For Developers and JavaScript Sliders.
jQuery Plugins and Tutorials
It is a handy jQuery plugin that allows converting an element’s content into a simple < canvas > mini pie, line or bar chart. It has custom chart types.
It works with browsers that support < canvas > only, like Chrome, Firefox, IE9, Opera, Safari.
It works with browsers that support < canvas > only, like Chrome, Firefox, IE9, Opera, Safari.
This one gives you tooltips without the usual limits of north/east/south/west positioning. You have the ability of rotating the grumble around any given element at all 360 degrees. You can specify any distance and apply any CSS style. It has an auto-magic size adjustment with localised text and FX queues for animating multiple grumbles. It works on IE6+, and all modern browsers.
Creating custom dropdowns is an irksome and time consuming process that can become really hectic too. Conveniences that native dropdowns have like keyboard navigation are also often missing. DropKick can help you here as it makes this task really easy and helps you make it look good too. It also degrade back to SELECT list on unsupported browser. It works on IE7-9, firefox, safari and chrome.
As the name suggests, this one is a simple jQuery credit card validation plugin. It makes credit card format validation an easy task. It makes sure that a user entered valid credit card number before making actual transaction. It supports American Express, Master Card, Visa Card, Diners Club and Discover.
This is a great plugin for browser qrcode generation. It lets you add qrcode to your webpages with ease. It is standalone, not more than 4k after minify+gzip, no image download. It is simply based on a library that create qrcode in various language. jquery.qrcode.js wraps it to allow you to include in your own code.
Javascript and Animated GIF Loading Animation Solutions
Canvas Loader is different from other typical animated gif loading image with a canvas based loader of the same width and height. This thing proves to be really helpful when creating mobile apps that may be viewed on Android. It will also check if you have got canvas support before employing the replacement. It has got limited styles, and it only work in browser with Canvas Support.
This one is a small JavaScript UI library, that utilizes HTML5 Canvas element for drawing and animating circular preloaders.It can work in any ‘good’ browser that has support for HTML5 Canvas element. It has a UI to customize preloader.
Sonic is a tiny (~3k minified) JS “class” that can be utilized for creating custom loading animations. You would get amazing results with looping animations, for instance, a snake trying to eat its own tail. It is an amazing javascript preloader, but one downer is that your browser is required to have support for canvas. It is highly configurable and boasts a customizable preloader style.
Given below are the Animated Gif version. Animated Gif version differs from the Javascript version by the fact that GIF usually come with a lot of different designs.
Javascript Plugins Optimized for Mobile Devices
As the name suggests, this one is a photo gallery for mobile and touch devices such as iPhone, iPad, Android, Blackberry 6 and Desktop. It is a self contained JavaScript library which has the ability of being integrated into your mobile websites. It has been greatly optimized for mobile webkit browsers. In case if you want a wider desktop browser support or are utilizing jQuery Mobile, then you would be happy to know that PhotoSwipe comes with a jQuery implementation too.
It provides the experience of native photo-viewing apps to your mobile browser. Touch Gallery is a lightbox gallery with touch support. But it works a bit slow. It boasts fullscreen photo gallery for touch-devices and has been optimized for Mobile Safari on the IPad of iPhone 4. It works with Desktop Safari, Firefox 4, Opera and Chome and has limited support for IE (no transition).
This one is a drop-in javascript library that lets you use HTML5 tag anywhere. It is native where available and an invisible flash player to emulate for other browsers. It offers a coherent html player UI to all browsers that can be styled used standard css.
This one is the best scrolling plugin for your mobile website. It is now smoother than ever and boasts some really amazing new features, such as, the pinch/zoom, pull down to refresh, snap to elements, improved speed and momentum and customizable scrollbars etc.
Well this tiny plugin detects swipe gesture. For instance, you have the ability of making a 400x400px div with swipe gesture (left or right) and carry out an event when the right gesture is detected.
Pull-to-refresh implements pull to refresh in javascript in a unique way. It does not utilize any javascript libraries so it is easily portable to your favorite. It will also let you know how to build and enhance it to perfection.
It is a small, free and open source HTML5 video player which works with various platforms. It has the ability to degrade back to flash player if it finds an unsupported source. It is really easy to use and understand. It is library independent and has volume control. It also boasts a consistent look between browsers and has full screen and full window modes too.
They are lightweight plugins that work on mobile web browsers utilizing device acceleromter and touch-cable devices. WKShake is an amazing implemetation that triggers an event when “shake” is detected. It behaves just like the undo feature in iDevices.
Extreme Makeover: jPaginator CSS3 Edition
It helps you ameliorate the user experience of long pagination lists by providing a slider to animate links left and right. This tutorial will teach you ow to skin jPaginator into something really pretty looking.
This is a cool tutorial that will help you make a jQuery bubble animation effect. This is a really amazing effect but keep in mind that it utilizes CSS3 so, it would not work very well with old IEs.
This one is quite a simple and to the point tutorial. It teaches you how to ppload File with AJAX. You won’t need to refresh the whole page and your files will be uploaded in the background. You will also be able to see the uploaded photos once they are uploaded.
This one is a unique content rotator tutorial. It is different from others as it has a cool thumbnail gallery built in. Really awesome!
This tutorial will teach you how you can add context menu on your website logo. Cool, right?
This fab plugin boasts some really useful features such as pause-on-hover, auto-stop, auto-fit, before/after callbacks, click triggers and various transition effects.
Crop allows your visitors to crop any photo on the go by using JavaScript only. Two other plugins are also available: LabelOver and Pluck.
It allows adding picture cropping ability to your web app. It combines ease of a jQuery plugin with a powerful cross-platform DHTML cropping engine!
This plugin can prove to be really useful, especially when you have a small area. Whenever you would mouse over a photo, a pop up comes up showing a zoomed in closer look. Quite amazing..
JQZoom is an amazing javascript image magnifier developed at the top of the popular jQuery javascript framework.jQzoom. It is an easy to use script that allows magnifying whatever you want.
Javascript Experiments
The equations of Robert Penner have been available for quite some years now and are also widely used. So this one is an experiment in which you have the ability of choosing between a couple of meshes and even get out of control if you want.
This one is an example of Vehicle Editor using webgl and osgjs
WebGL Solar System is an experiment that revolves around the N-body problem simulation. Utilizing a simplified version of Barnes-Hut algorithm, you will be able to find out the trajectories of thousands of massive bodies spinning around a larger one.
This is a great demo that utilizes the Marching Cubes algorithm to create metaballs. You also have the ability to customize the material effects and geometry.
Rendering the House of Cards dataset in WebGL. This is a bit eerie because of the human face and because of the fact that it bounces like your heartbeat.
Javascript Color Picker Plugins
This one is a cool jQuery plugin that allows picking colors from a Photoshop-like color picker. It has been attached to input fields and
can be activated easily by calling a single-line function.
can be activated easily by calling a single-line function.
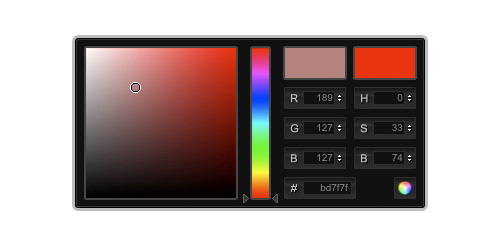
This one is a sophisticated and highly customizable JavaScript color picker but it does not depend on any Javascript frameworks. It can display the entire color palette (~16.78 mil. colors) in 6 different color modes.
It is one handy and easy-to-implement JavaScript library has the ability of transforming any given input into a color picker. The picker is a hidden layer, it does not use any pop-ups and it can be placed on any side of the input field.
ColorPicker allows you to pick a color in the same way you pick in Adobe Photoshop
This one is a jQuery color picker plugin that can be used to add a color picker into any webpage. The color picker is related to an existing element, for instance a text field, and updates the value of the element when a color is chosen.
This one provides you the ability of HSB and RGB options, uses Prototype and works with all major browsers.
As the name suggests, it is a handy and to the point color picker that has a predefined color palette.
It is a really amazing and easy to integrate JavaScript color picker created with mootools. You can link it to any element in the DOM. A click event would be linked to that element. Just a click an element would show or hide mooRainbow.
jPicker is a quick, tiny and sophisticated jQuery plugin that lets you add an advanced color picker in your web projects. It has been carefully ported from John Dyers’ amazing work on his picker utilizing the Prototype framework.
This one is a simple jQuery color-picker plugin that shows a square grid of selectable colors.
JavaScript Games
As the name hints, Pacman, but from a little different perspective.
Almost everyone loves playing pong. So how about playing Pong in 3 Dimensions? Sounds awesome, right?
SandTrap is a web game. In this game your aim is to get as much sand as you can out of the box and into the pail. A simple but nice game.























































0 comments
Posts a comment