Introduction
If you're making an online presentation to impress your audience, you have to consider to use reveal.js. reveal.js is a CSS 3D Slideshow, it allows you to create a slick and good looking HTML presentation and in the same time utilise the latest web technologies for cool 3D slide transition. Reveal.js is a standalone javascript plugin and doesn't rely on any external libraries.
One thing though, this javascript requires CSS 3D transforms support. That's mean, IE won't able to see all these fancy animation. It works really well in Safari, Chrome and Firefox. Good news is, if CSS 3D support is not detected, it will degrade gracefully and back to the 2D transitions.
If you're a fan Chrome Experiments, Hakim shouldn't be a stranger to you because he has submitted numerous of impressive Chrome Experiments that will blow you away.
More Details
- RequirementModern Browsers
- CompatibilityRequired CSS 3D Transform (Fallback to 2D if it's not supported)
- LicenseMIT License
Features
- Navigation Control
- Support keyboard navigation
- Progress Bar indicator
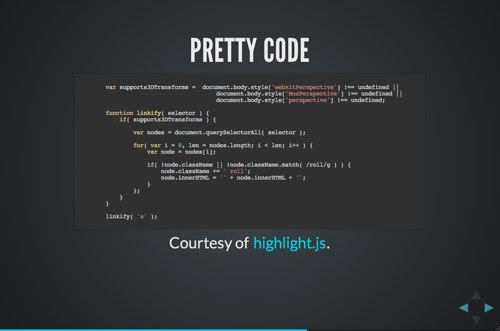
- Built-in Code Syntax Highlighting (highlight.js
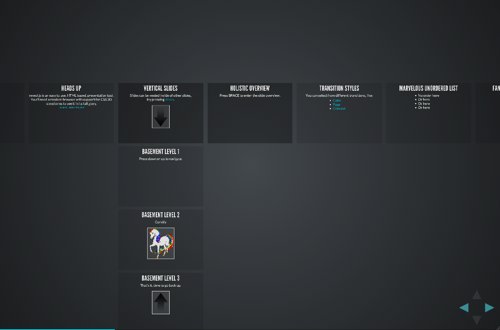
- Slides overview support
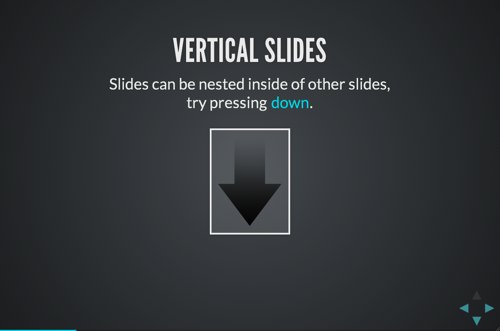
- Multiple Level of Slides, nested slides
- Unique URL for bookmarking and internal linking
- Different themes and transitions (Cube, page, concave, box, linear)
- Support Swipe on touch devices (Not stated in the website but it seems to be working)
Screenshots











0 comments
Posts a comment